Projects
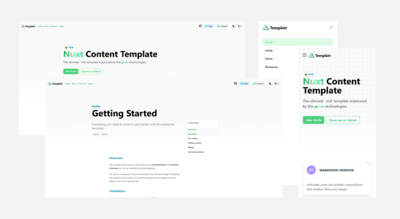
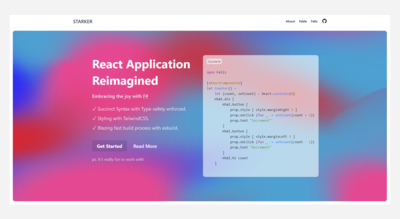
Nuxt Content Template
Web Docs Template (2023)
A template project for creating aesthetically pleasing documentation or blogging site out of the box. It comes with dark mode, Markdown (in MDC) to HTML converter, supports LaTeX for writing profound mathematical equations and is mobile responsive.
This template is using Vue v3 with Composition API and Nuxt v3.
Technology



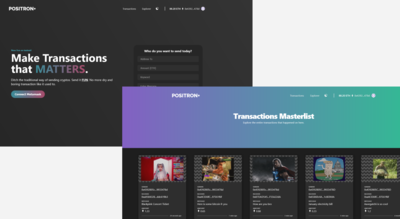
Sway
Web Application (2024-now)

Links
An educational e-Commerce web application built on .NET Core and C# as I deliberately shift as much logics to the database as possible. I take this opportunity to deep dive into SQL Server's feature such as stored procedures, views, triggers, user defined types and functions. It also helps to sharpen my axe to write efficient queries and learn about database modeling. This project is still under active development.
Technology








Linker
Web Application (2022-now)

Links
Started off as a mere console application to store web URLs and attempt to categorize each of the links as there are insurmountable amount of useful web resources in the open internet. Not long after, it has been evolved into a working Web API project and soon a MVC project. WPF, GraphQL and Webjob projects were also added to compliment the existing implementations.
The architecture of the project gradually shifted to behave more like a social media as it also includes a workspace and chat feature. This is also an ongoing educational project in which I will take more time to explore and develop the features.
Technology









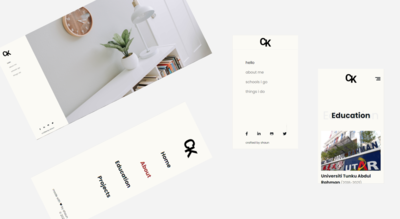
Personal Portfolio
Webpage (2021, 2023)
This project is to build my portfolio website, which is here, where I will be sharing information about me, such as projects and education, basically an elaborate version of the resume. The project is relatively simple but the crux is the designing part. Designing a good website with mobile responsiveness is really tough for me who does not have a multimedia background nor any designing experience.
Technology



Technical Blog
Webpage (2024)
The successor for my old technical blogging site. The baseline of the project was generated from Nuxt Content Template. This project introduced a flurry of new improvements which includes contemporary design, dark mode and internationalization. The articles are written in English and translated to Korean with the help of Google Translate as part of my effort to learn the language.
It features notes which are just some quick and discrete info which I find useful such as listicles that are not polished for the public consumption. The articles on the other hand are more structured and refined for people to follow through on topics that I find interesting.
Technology



TT Wellness Website
Webpage (2023)

Links
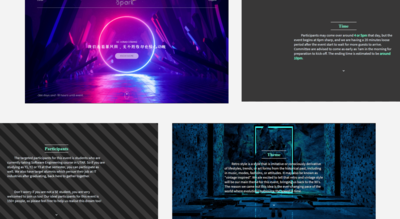
A static website that displays the business information for TT Wellness Healthcare Centre @ TT Clinic. This is my first freelance project and I am grateful for the opportunity. Feature includes internationalization for English and Chinese translation, mobile responsive and SEO.
One thing that I am very proud of is the Google lighthouse score for the website. The home page scored 98 for performance, 95 for accessibility, 100 for best practices and 100 for SEO when I last measured. However, I will still improve the website from these aspects when I see the opportunity.
Technology




Personal Blog
Webpage (2021-2022)
I started building my blogging website to record down fun experience in my life as memories are fleeting. Furthermore, it was also aimed at broadening my horizon into various intriguing topics unrelated to technology while continuously improving and consolidating my writing skills in different languages. It takes a lot of effort (~7 days) to plan, outline, write, enhance, and proofread to ensure quality of a blog post. As a result, I post relatively slowly as I did not have the time solely dedicated for writing. However, I hope this can be improved as my language competency improves.
Technology








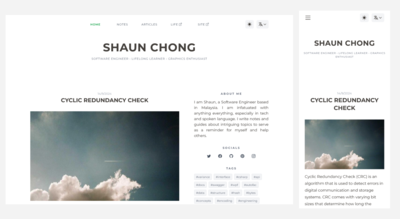
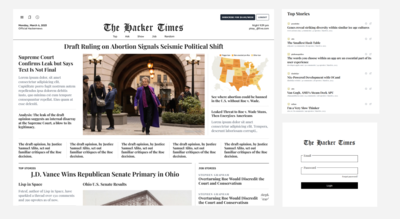
The Hacker Times
Web Application (2021-2023)
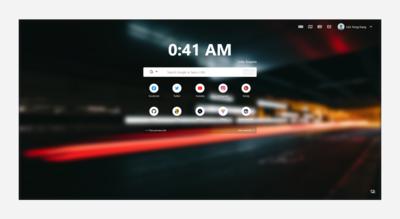
This project started out as a simple project where I want to build an aesthetically pleasing UI around the Hackernews API as the interface of the actual website looks like from the 1990s. I referenced the slick black and white newspaper themed UI from The New York Times and it was outstanding. I have added the "favourite" and "read later" feature that is persisted via Firebase for the users.
Technology